Somewhere in my posts I specified that this android application allows you to create shaders and then you can add them as dynamic wallpaper on phone.
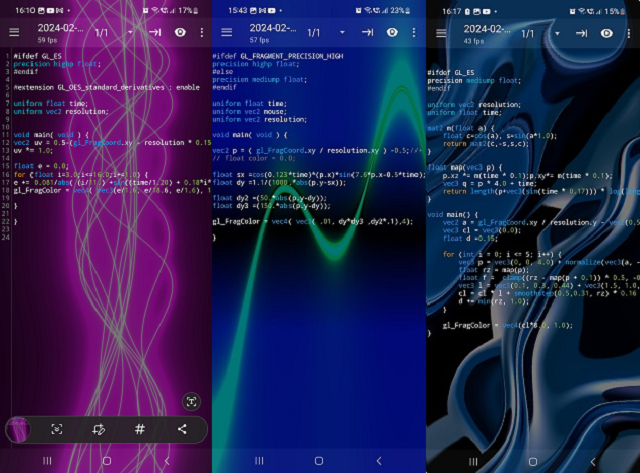
The three source codes are open-source and you can test and use them with the android application and they will run very well as wallpapers:
This is a shader that I like as a design because it is relaxing and I put a more feminine color because spring is coming.
#ifdef GL_ES
precision highp float;
#endif
#extension GL_OES_standard_derivatives : enable
uniform float time;
uniform vec2 resolution;
void main( void ) {
vec2 uv = 0.5-(gl_FragCoord.xy - resolution * 0.15) / max(resolution.x, resolution.y) * 5.0;
uv *= 1.0;
float e = 0.0;
for (float i=3.0;i<=16.0;i+=1.0) {
e += 0.081/abs( (i/11.) +sin((time/1.20) + 0.18*i*(uv.y) *( cos(i/2.10 + (time / 11.0) - uv.y*.4) ) ) + 2.5*uv.x);
gl_FragColor = vec4( vec3(e/1.6, e/18.6, e/1.6), 1.0);
}
}This is a dynamic sin cos combination
#ifdef GL_FRAGMENT_PRECISION_HIGH
precision highp float;
#else
precision mediump float;
#endif
uniform float time;
uniform vec2 mouse;
uniform vec2 resolution;
void main( void ) {
vec2 p = ( gl_FragCoord.xy / resolution.xy ) -0.5;//+ mouse / 4.0;
// float color = 0.0;
float sx =cos(0.123*time)*(p.x)*sin(7.6*p.x-0.5*time);
float dy =1.1/(1000.*abs(p.y-sx));
float dy2 =(50.*abs(p.y-dy));
float dy3 =(150.*abs(p.y-dy));
gl_FragColor = vec4( vec3( .01, dy*dy3 ,dy2*.1),4);
}This shader has a darker style:
#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 resolution;
uniform float time;
mat2 m(float a) {
float c=cos(a), s=sin(a*1.0);
return mat2(c,-s,s,c);
}
float map(vec3 p) {
p.xz *= m(time * 0.1);p.xy*= m(time * 0.1);
vec3 q = p * 4.0 + time;
return length(p+vec3(sin(time * 0.17))) * log(length(p) + 0.10) + sin(q.x + sin(q.z + sin(q.y))) * 1.8;
}
void main() {
vec2 a = gl_FragCoord.xy / resolution.y - vec2(0.5, 0.5);
vec3 cl = vec3(0.0);
float d =0.15;
for (int i = 0; i <= 5; i++) {
vec3 p = vec3(0, 0, 4.0) + normalize(vec3(a, -1.0)) * d;
float rz = map(p);
float f = clamp((rz - map(p + 0.1)) * 0.5, -0.1, 1.0);
vec3 l = vec3(0.1, 0.3, 0.44) + vec3(1.5, 1.0, 1.0) * f;
cl = cl * l + smoothstep(0.5,0.31, rz) * 0.16 * l;
d += min(rz, 1.0);
}
gl_FragColor = vec4(cl*8.0, 1.0);
}